ハッチングを使うことで、今回変更箇所などを表せます。
ハッチングやグラデーションは、色々なパターンがあって楽しいですよ♪
これらを使うことで、色とりどりの綺麗なデザインも簡単に描けちゃいます。
ハッチングの手順
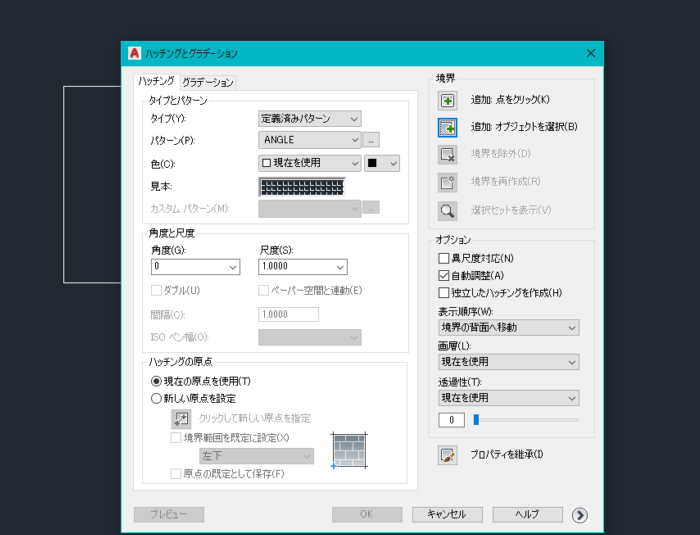
ハッチングをクリック
どんなハッチングをかけるかはタイプ、パターンで選択
私の場合は見本のところをクリック

「見本:」の絵柄のところをクリック
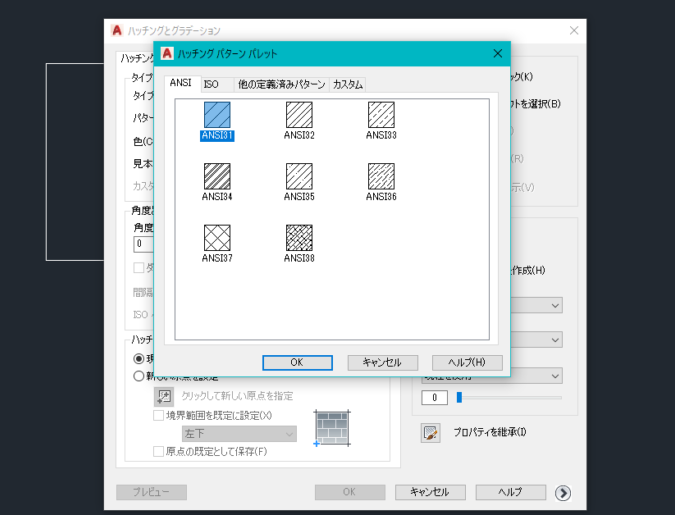
「ハッチング パターン パレット」が出てくる
見本の方が絵で表示されるので、分かりやすいんですよね~♪

かけたいハッチングのパターンを探し選択して、OKボタンをクリック
最初の画面に戻りますので、「追加:オブジェクトを選択(B)」をクリック
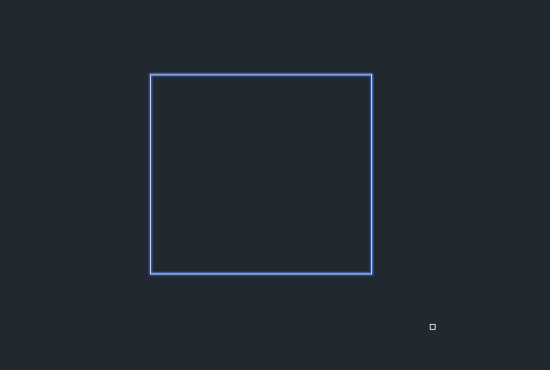
一旦、表示が消えて図面を選択できる状態に
ハッチングをかけたいオブジェクトを選択して、Enterキーで決定

ハッチングとグラデーションの画面に戻り、OKボタンが押せるように
その他の透過性などの機能を必要に応じて、編集
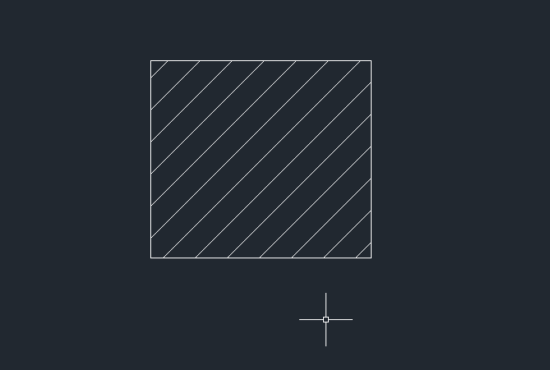
OKボタンを押すと、ハッチングが完成

ハッチングの幅をもっと大きく(または小さく)したいなというときは尺度を変更します。
先ほどの画面の「尺度(S)」でも調節できます。
もしくは「一度作ってみてやっぱり変更しよう」ということもあります。
~そんなときの対処法~
一つ目はクイックプロパティでの編集です。
ダブルクリックしてクイックプロパティを開く
※右クリックでもクイックプロパティは呼び出せます(一番下)
項目の中に尺度があるので、右側の数字を編集
二つ目はオブジェクト プロパティ管理で編集です。
オブジェクトを選択して、右クリック
下から二番目「オブジェクト プロパティ管理」を開く
パターンの中に尺度があるので、そこで編集
うまくハッチングができない! 失敗例
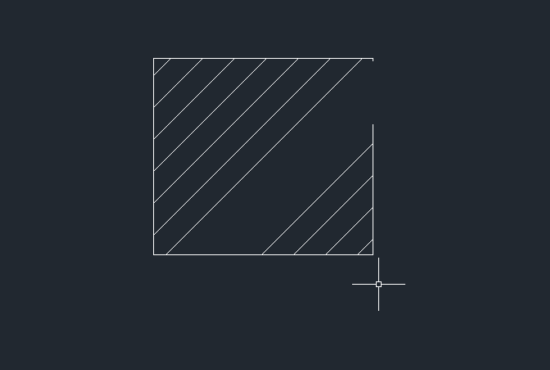
ハッチングは完全にぐるっと囲われた図形でなくてはいけません。
もし少しでも欠けていると、下の画像のように不完全なハッチングになってしまいます。

ハッチングをかけるときは完全につながった状態にすること!
中抜きのしかた
絵がなくて申し訳ないのですが、文字で説明します。
四角にハッチングをかけたいけど真ん中に丸く中抜きしたい場合
ハッチングを開く
↓
ハッチングのパターンなどを選択
↓
オブジェクトを選択して決定
このとき「四角と円」を選択
↓
ハッチング画面のOKボタンをクリック
上記の流れで自動的に中抜きしてくれます。
グラデーションの手順
ハッチングとグラデーションどちらをクリックしても、同じ画面を開けます。
色を2色、グラデーションのパターンを選択
ハッチング同様に「追加:オブジェクトを選択(B)」をクリック
画面上で対象のオブジェクトを選択
Enterキーで決定すると、もう一度元の画面に戻ってきます。
透過性など、その他の機能を編集
完了したら、OKボタンをクリック
これで、オブジェクトにグラデーションがかかります。
透過性って、どうなるの?と思われた方
上記の画像で透過性は0になっています。
この状態ではペンキの塗りつぶし状態
これを100すると、透明になります。
そう!ハッチングやグラデーションを半透明にできるんです。
デザイン設計にも最適!カラーバリエーション
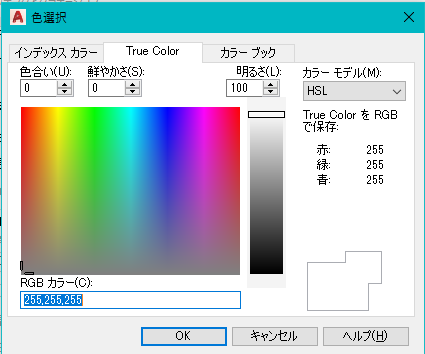
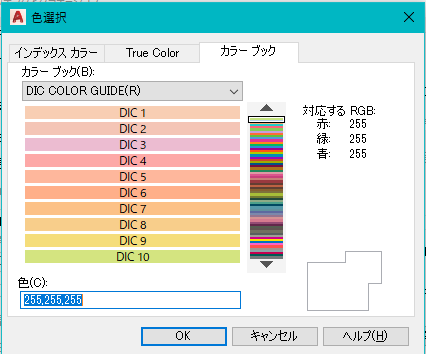
色の選択肢もこんなに豊富!
「True Color」のタブは色、明るさが選択可能です。

「カラー ブック」のタブは系統ごとに、このように色が選択できます。

何か一つでもお役に立てれば、嬉しく思います。
最後までご覧いただき、誠にありがとうございました。
図面に書きこむときに






コメント