一つひとつ絵を描いていっても、もちろん図面は完成します。
でも、それだと手間ですよね。複写や回転を使えれば、効率的に作図ができますよ。
ぜひ覚えていってください。
図形を回転させてみよう
回転![]() をクリック
をクリック
↓
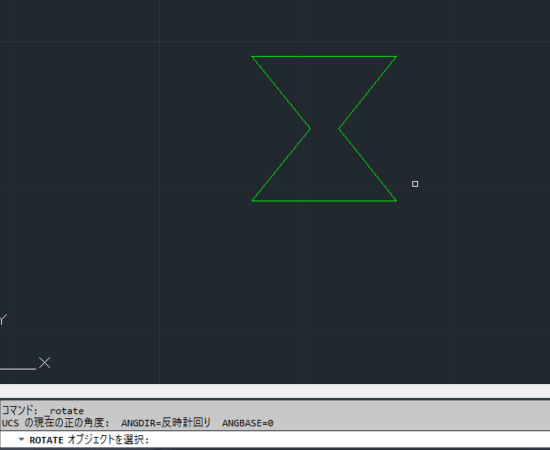
コマンドラインに「オブジェクトを選択:」と出る

指示通り、オブジェクトを選択

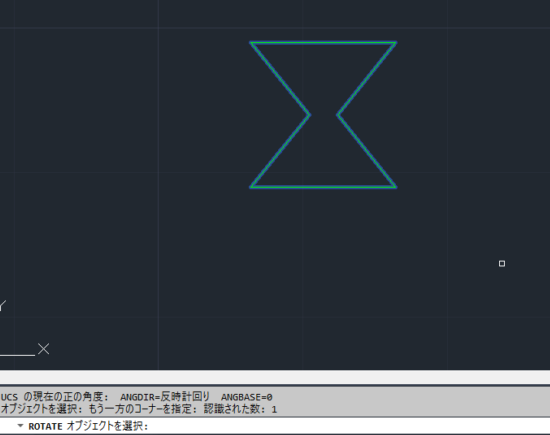
選択されているので、色が変わっていますね。
緑色の青みが強くなっているのがお分かりいただけますでしょうか。↓

選択できたらEnterキーで決定
↓
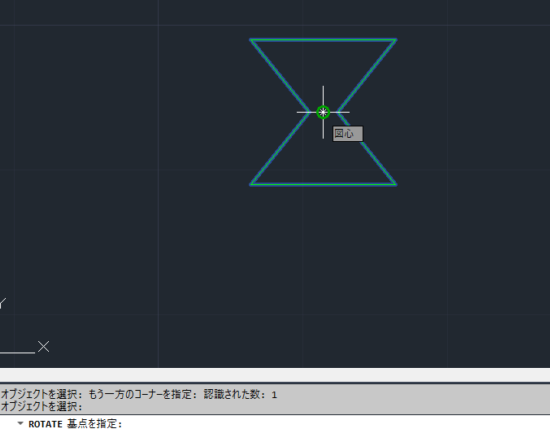
オブジェクトが選択できたら「基点を指定:」と指示
どこを基点に回転させるか、その時の最適な場所で回転させる
(今回は)オブジェクトの中心を基点にする


図心と表示が出ていますね(^^♪
これはポリラインになっているため、図心と表示されています。
↓
基点をクリックしたら、回転させる方向を決める
今は直交モードがONなため、上下左右にマウスを動かすと90°ずつ回転できる

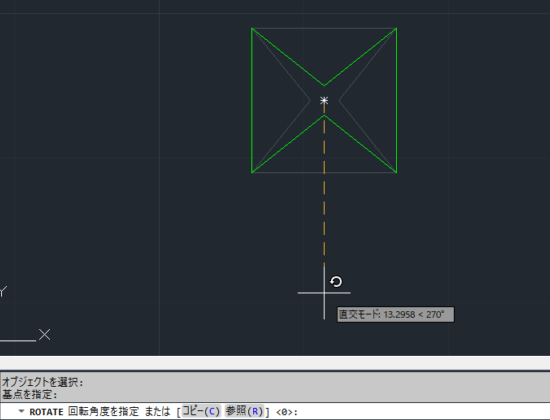
下方向にマウスを動かす
こんな感じに回転するよ!とうっすらデモが表示される
この絵でOKなら、決定

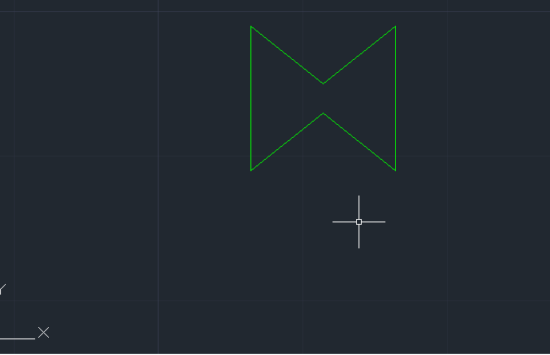
すると、90°回転した図形が完成!
回転するとき、複数のオブジェクトを選択することもできます。
必要に応じてオブジェクトは複数選択して、一気に回転させましょう。
回転させる角度
「左に45°回転させたいな」という場合
起点を指定したら、コマンドラインに45と入れると左に45°回転した絵が完成します。
ちなみに左にといいましたが、右に回転させる場合 -45 か 315 と入力しています。
そしてこのブログをご覧いただいている方には、もうお馴染みでしょうか。
そう、右クリックです。
私はいつも、複写や移動、回転などの機能は以下の手順を使います。
オブジェクトを選択
↓
右クリックのショートカットメニューを開く
↓
メニューからコマンド選択、実行
時短、便利、右クリックカスタマイズ♪
回転コピーのやり方
オブジェクト選択、回転クリック(どちらが先でもOK)
↓
基点クリック
↓
コマンドラインにⅭと入力
↓
回転させたい角度入力もしくはマウス操作で回転方向決定
通常の手順の間に入れたⅭ=複写(COPY)です。
間にⅭと入力すると元のオブジェクトを残して、複製したものを回転することができます。
強調させてもらいましたが、これ案外便利なんですよ。
へぇ~、知らなかったという方は是非頭の片隅にでも入れておくと使えるときがきますよ。
「あ、なんかこんなこと言ってたな~やってみるか」くらいの感じでお試しください。
線に沿うようにオブジェクトの回転させる方法
回転の操作に慣れてきたでしょうか?
では、少し応用した操作をしていきます。
線に沿わせたオブジェクトの回転をしてみましょう。

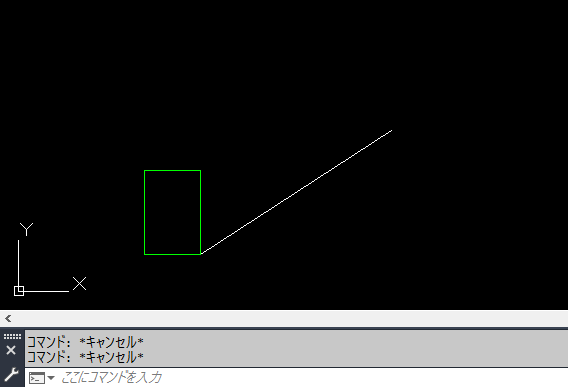
オブジェクトを選択
↓
右クリックメニューから回転を選択
↓

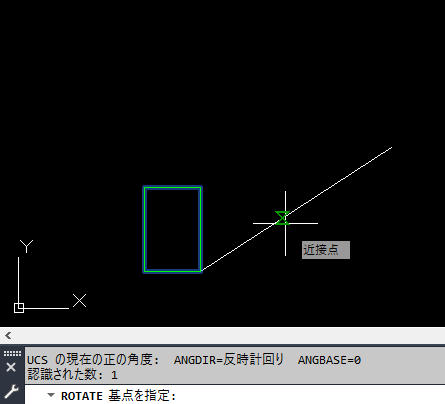
線の接点を基点として選択
↓
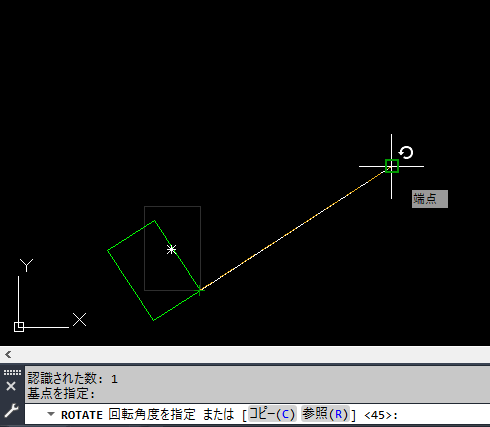
線に沿うように回転方向を指定

回転方向が定まったら、決定する
回転方向は線の端点を指定するのが簡単でおすすめです。
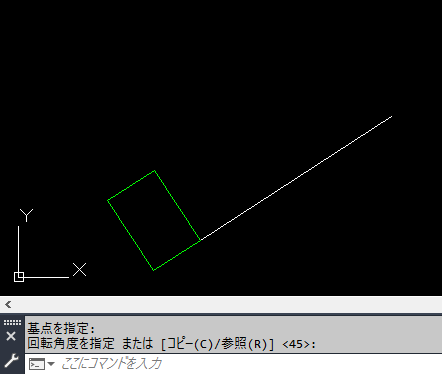
これで線に沿うように回転させられます。

右クリックメニューを使っているのは完全に私の好みです。
アイコンクリック、コマンド入力、あなたのやりやすい方法をお使いください。
何か一つでもお役に立てれば、嬉しく思います。
最後までご覧いただき、誠にありがとうございました。





コメント